오픈소스 성능 최적화, 대체 뭐가 문제였을까?
오픈소스 성능을 최적화하며 배운 것들
프론트엔드 개발 중 성능 저하를 경험한 적이 있으신가요? 특히 큰 애플리케이션에서 성능 문제를 해결하기란 쉽지 않습니다. 본 글에서는 성능 최적화 과정과 인사이트를 공유하겠습니다.
“왜 이렇게 느려진 거지?” 성능 문제와의 첫 만남
최근 ‘Easyrd’라는 다이어그램 서비스를 개발하며 성능 저하 문제를 겪었습니다. 사용자 경험을 크게 해치는 렌더링 병목이 발생했죠. 초기에는 SVG 요소를 선언적으로 조작하는 것만으로는 충분하지 않다는 것을 깨달았습니다.

시행착오의 연속
성능 문제 해결을 위한 구조 수정 과정에서 오히려 상황을 악화시키는 실수를 범했습니다. 최적화를 위해서는 정밀한 측정이 필수적임을 배웠습니다.
SVG 이벤트 처리에서 불필요한 DOM 접근 줄이기
초기 문제: 각 요소에 직접 핸들러 부착의 한계
모든 SVG 요소에 직접 이벤트 핸들러를 추가하는 방식은 성능 저하를 초래했습니다. DOM 접근이 과도하게 증가하며 렌더링 속도가 느려졌습니다.
이벤트 위임 패턴의 도입
이벤트 위임 패턴을 도입하여 최상위 SVG 요소에만 핸들러를 등록했습니다. 이는 DOM 접근을 줄여 성능을 크게 개선했습니다.
프레임당 한 번의 ‘requestAnimationFrame’으로 최적화하기
requestAnimationFrame 비용 문제
requestAnimationFrame은 예상보다 큰 비용을 유발한다는 사실을 발견했습니다. 이를 해결하기 위해 프레임 내에서 한 번만 호출하도록 로직을 변경했습니다.
Phase로 나누어 콜백을 관리하다
enum SchedulerPhase { idle, persistenceCallbacks, postFrameCallbacks, } class Scheduler { ... }
실제로 체감되는 차이
변경 후 성능이 눈에 띄게 개선되어 60fps를 안정적으로 유지할 수 있었습니다.
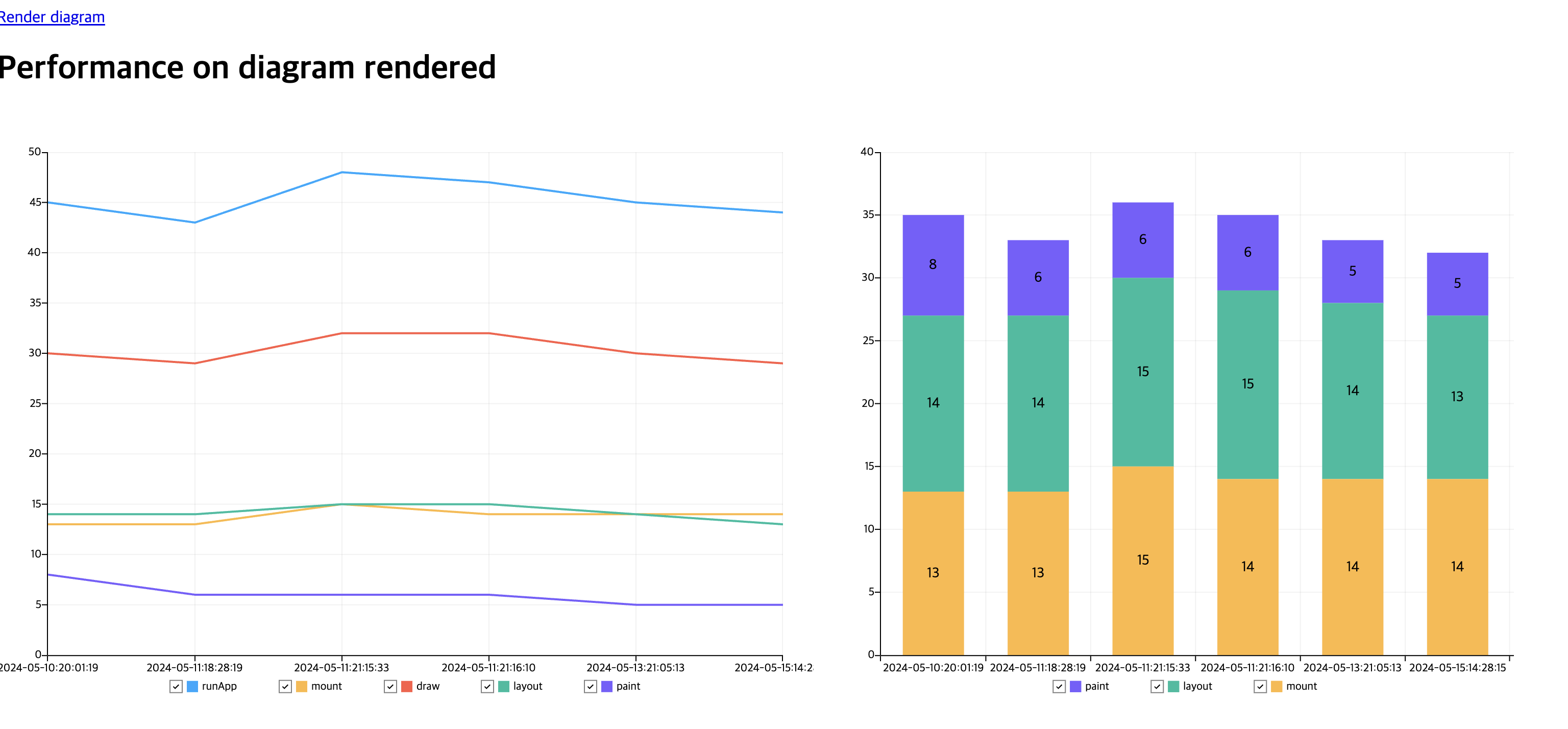
“이게 정말 빨라진 거 맞나요?” 성능 개선을 수치로 증명하기
자동화된 성능 측정 시스템을 구축하여 코드 실행의 정확한 성능을 분석했습니다.
자동화된 성능 측정, 어떻게 구현했나요?
test.describe("Performance Tracking", () => { ... });Playwright와 크롬 데브툴 프로토콜을 통해 성능을 세밀하게 분석할 수 있습니다.

“어? 이제 안 버벅대네” 사용자들의 첫 반응
사용자들은 이제 더 매끄럽게 다이어그램을 조작할 수 있게 되었습니다.

의외로 별거 아닌 작은 변화의 시작
작은 변화가 큰 성능 개선으로 이어질 수 있다는 점을 실감했습니다. 각종 최적화 시 도전이 따르지만, 올바른 접근을 통해 큰 성과를 거둘 수 있습니다.
해당 기사는 GPT를 이용하여 요약한 내용입니다.
 관리자 신현승
관리자 신현승