개발자를 위한 피그마(Figma) 사용 방법과 활용 팁
개발자는 소프트웨어 개발 프로젝트에서 디자이너와 협업하면서 피그마(Figma)를 활용하여 디자인을 코드로 변환하는 작업을 효율적으로 진행할 수 있습니다. 피그마는 빠른 아이디어 구체화에도 유용한 도구로, 이번 글에서는 피그마의 기본 개념과 개발자 관점에서 자주 사용하는 기능과 활용 팁을 정리해 보았습니다.
피그마 기본 개념
1) 인터페이스 구성
피그마는 클라우드 기반 서비스로, 운영체제에 제약 없이 실시간 작업이 가능합니다. 웹 브라우저에서 사용하는 게 일반적이나, 개인적으로는 데스크탑 앱(사용 예시는 macOS)을 선호합니다.

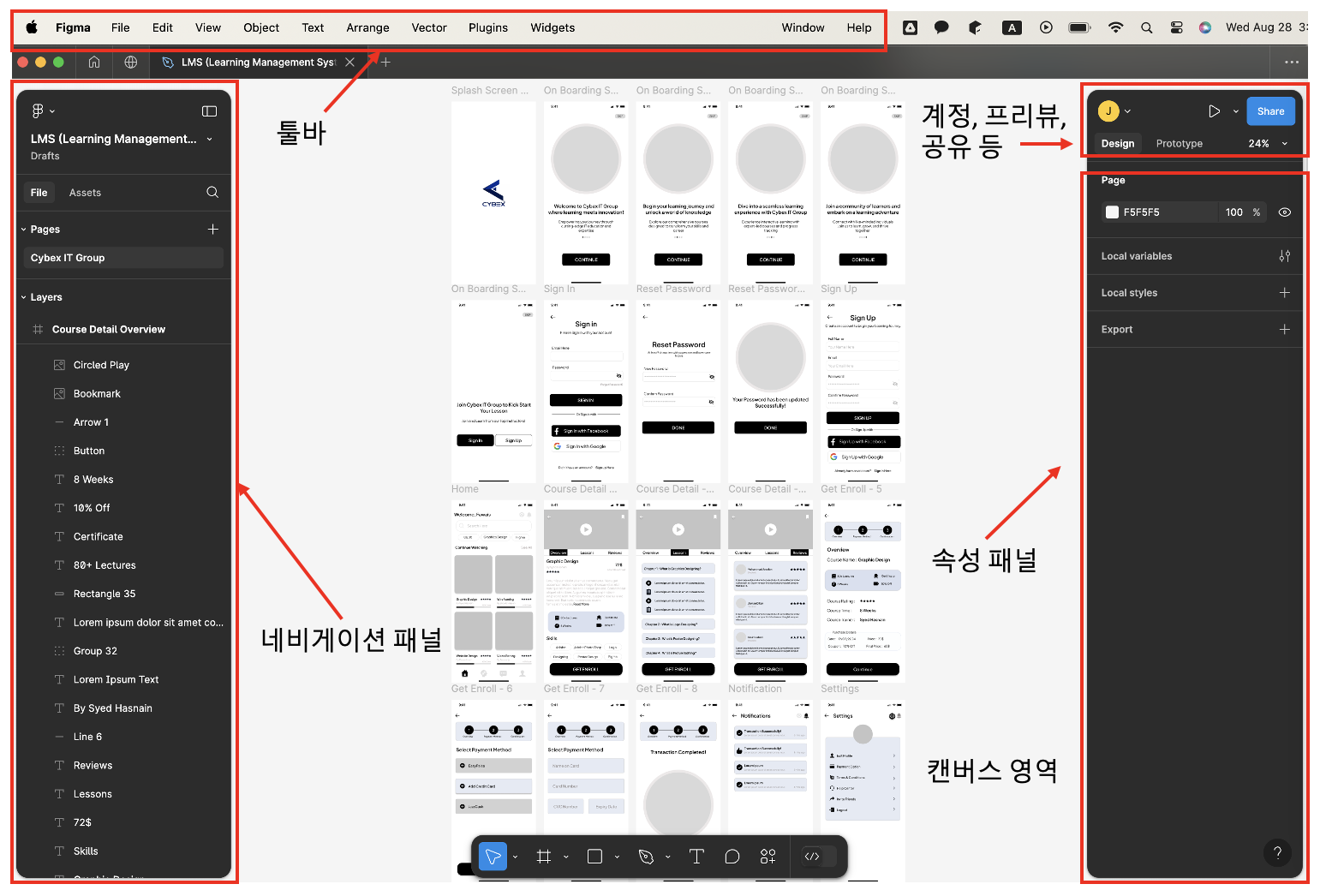
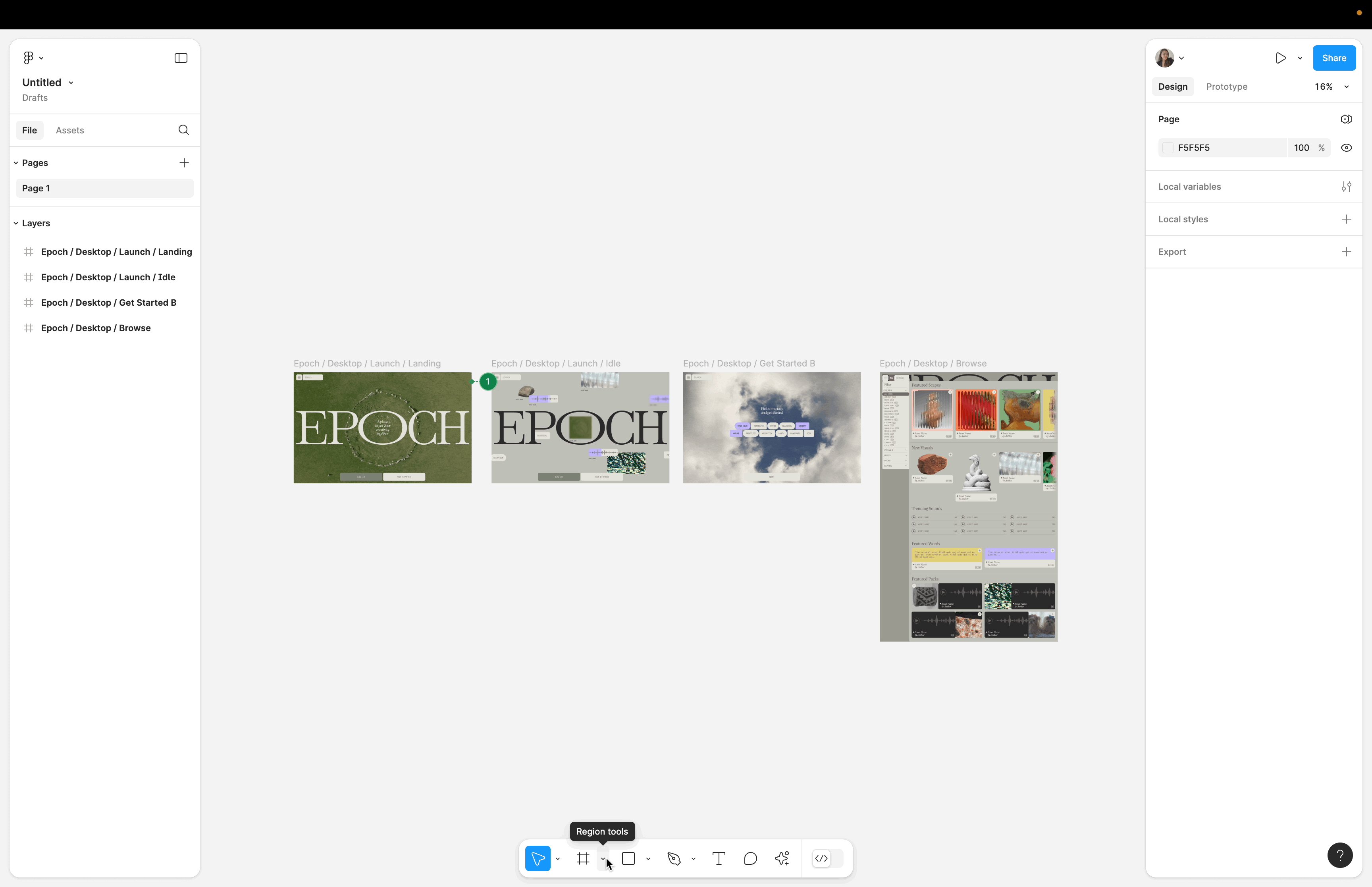
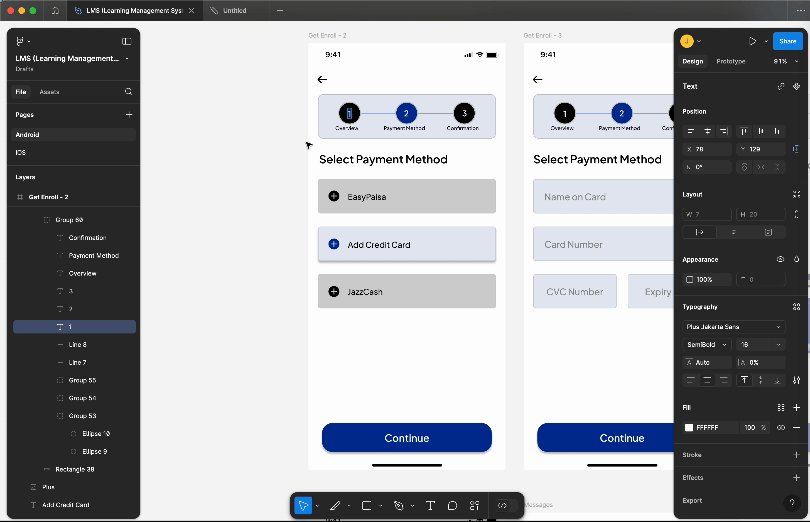
피그마 인터페이스는 캔버스, 내비게이션 패널, 속성 패널, 툴바로 구성되어 있습니다. 캔버스는 디자인 작업의 메인 영역이며, 내비게이션 패널은 모든 요소의 계층 구조를 보여줍니다. 속성 패널은 디자인 요소의 속성을 조정하며, 툴바는 기본 기능을 제공합니다.
2) 피그마 파일 구조
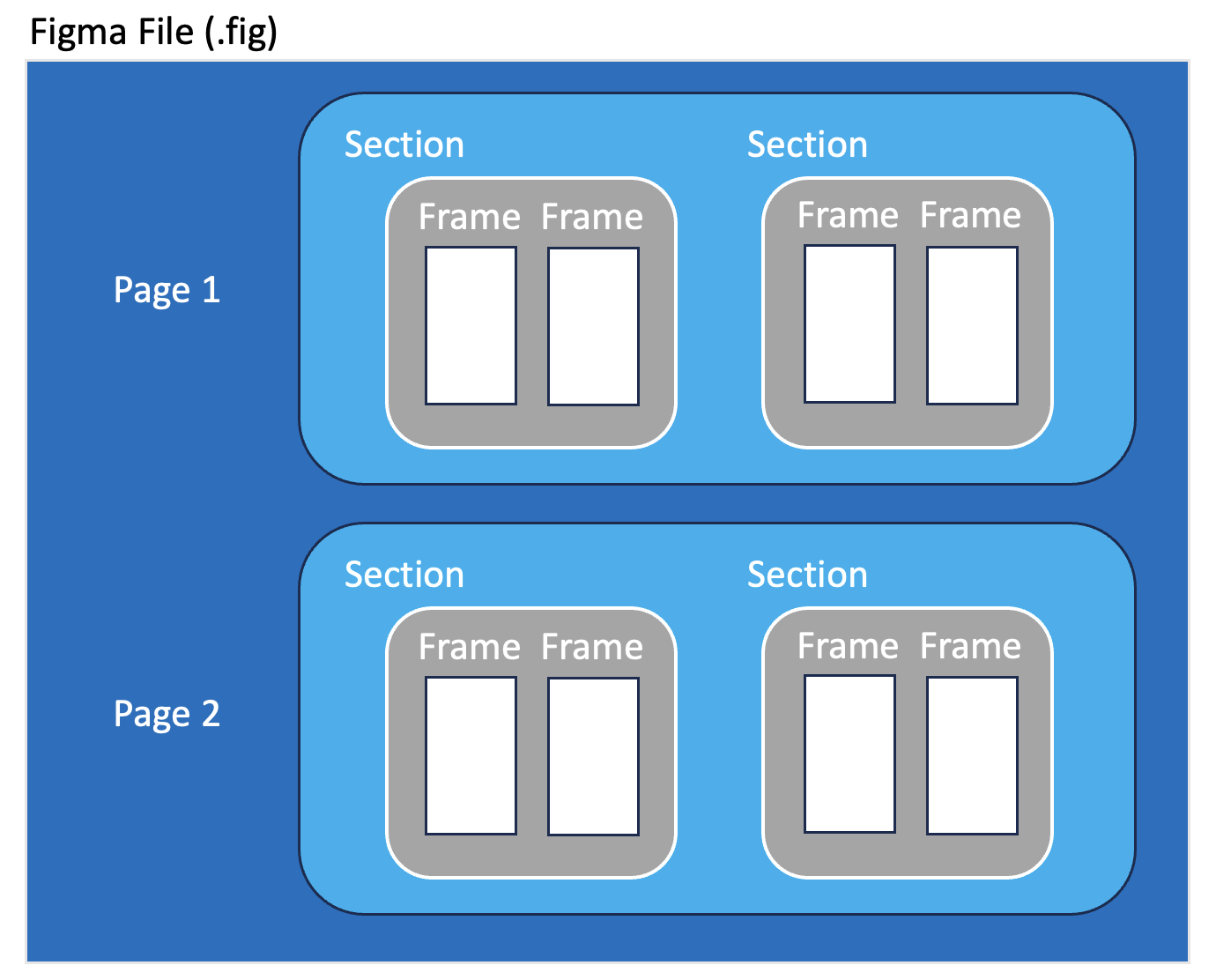
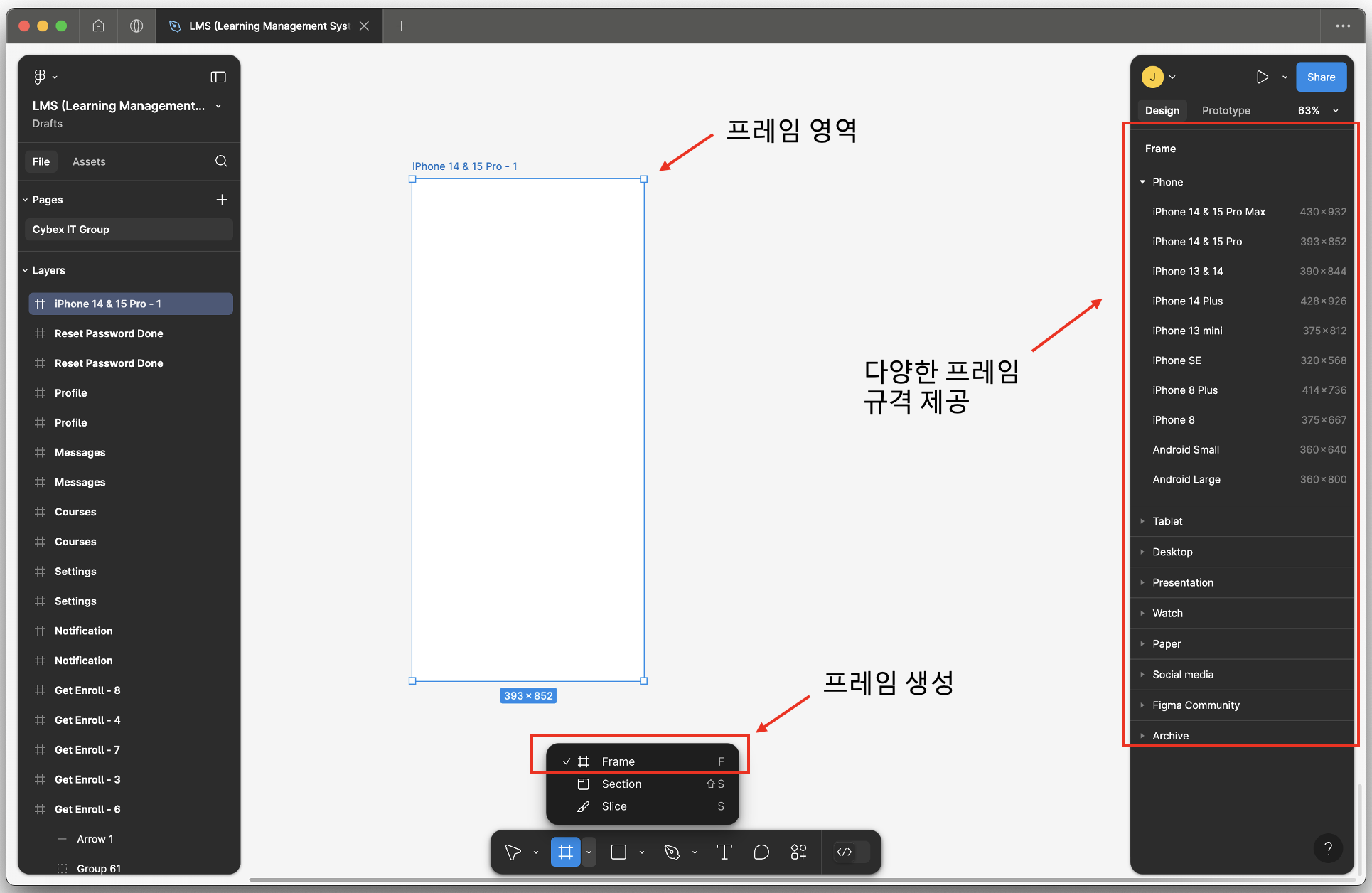
피그마 작업은 자동으로 클라우드에 저장되며, 별도의 .fig 파일로 저장하고 공유 가능합니다. 파일 구조는 프레임, 섹션, 페이지로 구성됩니다. 프레임은 디자인의 기본 단위이며, 내에 여러 레이어를 포함합니다.

섹션은 관련 프레임을 그룹화하여 작업을 조직화합니다. 페이지는 디자인 프로젝트를 구분하고 관리하는 역할을 합니다.

3) 컴포넌트와 인스턴스
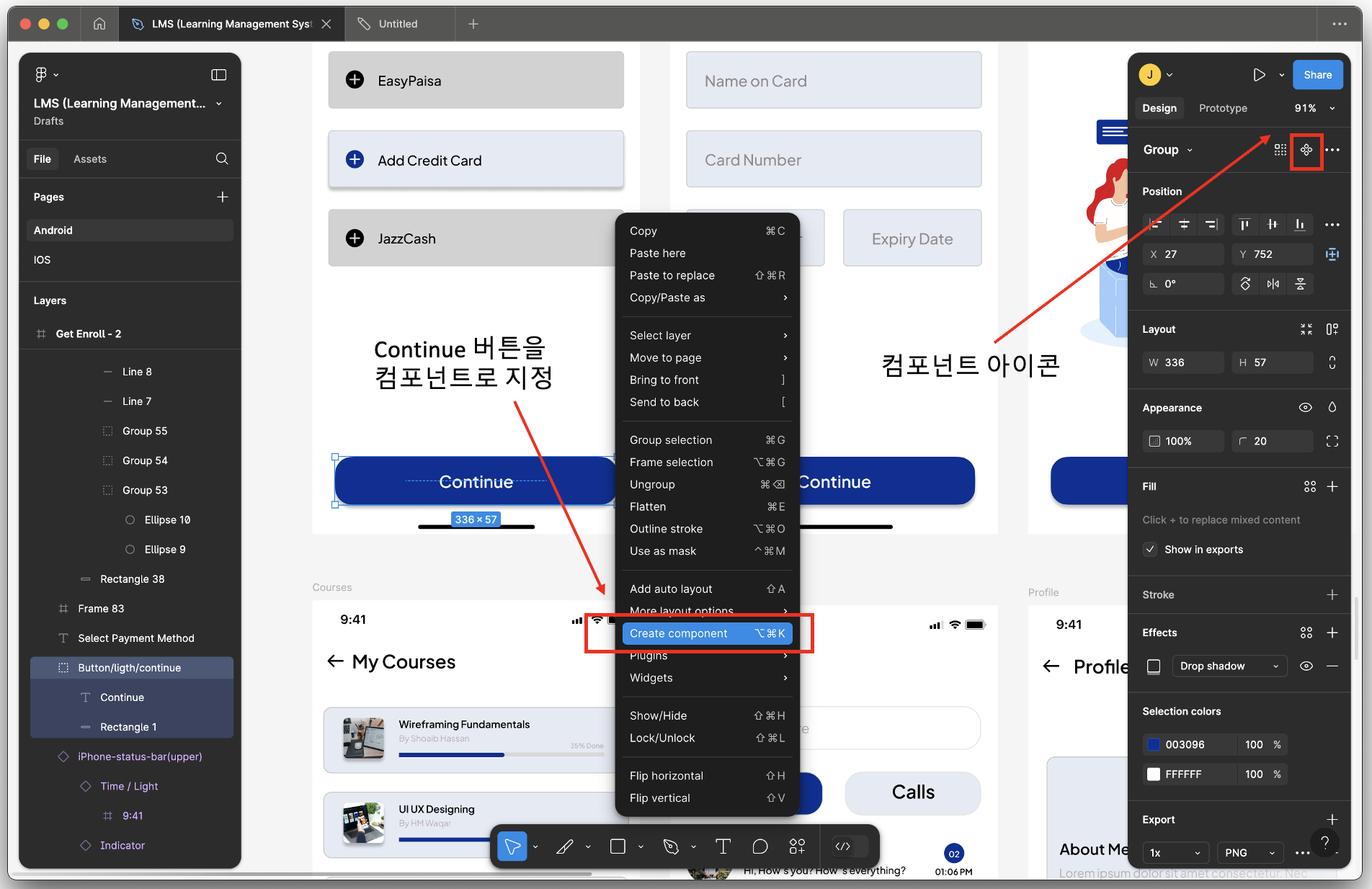
피그마의 컴포넌트는 재사용 가능한 디자인 요소로, 동일한 요소를 여러 곳에서 사용하고, 변형을 통해 다양한 상태를 관리할 수 있습니다.

마스터 컴포넌트는 보라색으로 표시되며, 인스턴스는 복제된 요소입니다. 마스터 컴포넌트 수정 시 모든 인스턴스가 함께 수정됩니다.
개발자가 자주 사용하는 피그마 기능
1) 프론트엔드 개발을 위한 에셋 추출
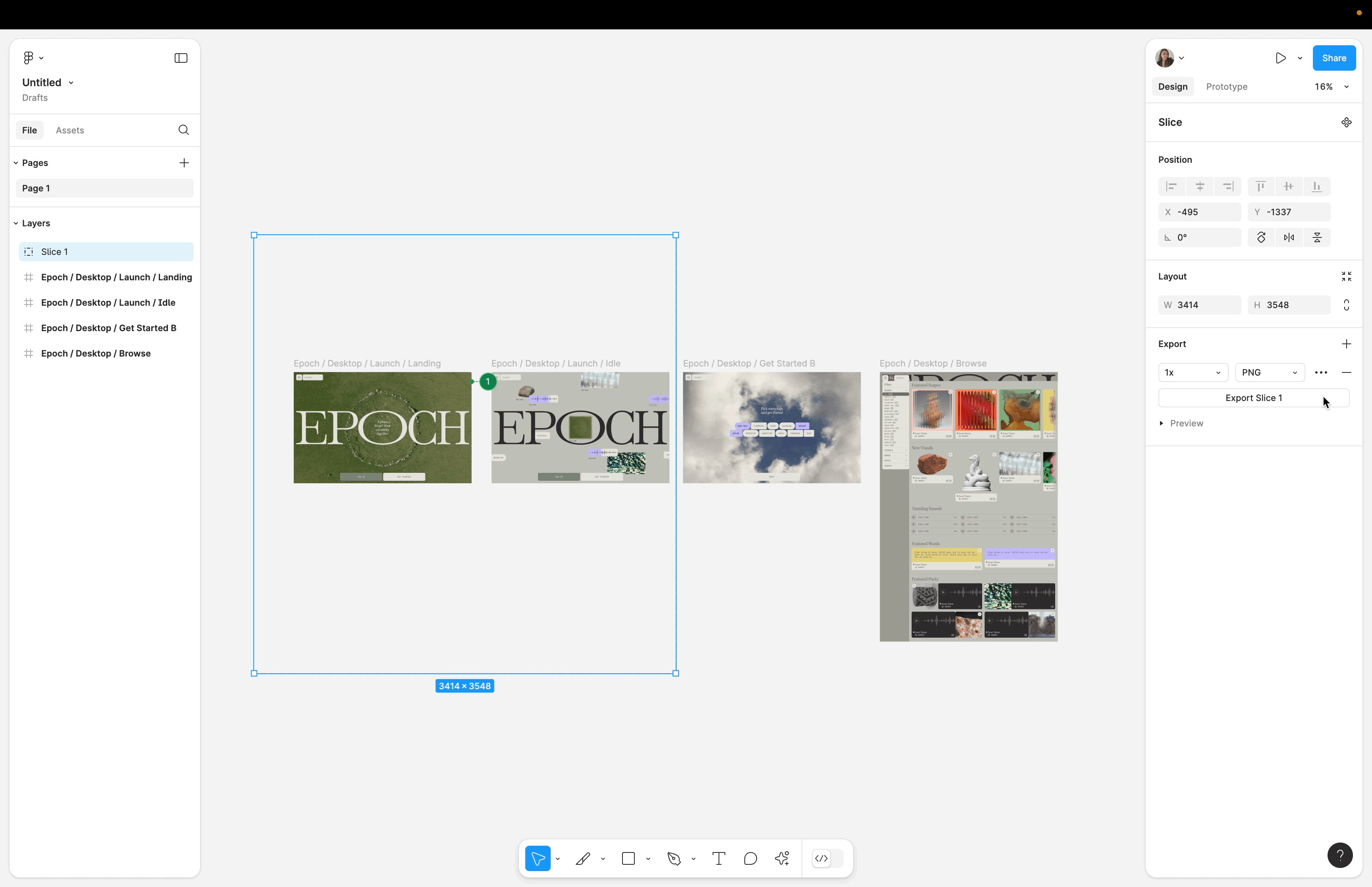
디자인 에셋을 직접 추출할 수 있는 기능이 있으며, PNG, SVG, JPG 형식을 지원합니다. 접근 권한에 따라 에셋 추출 범위가 다를 수 있습니다.

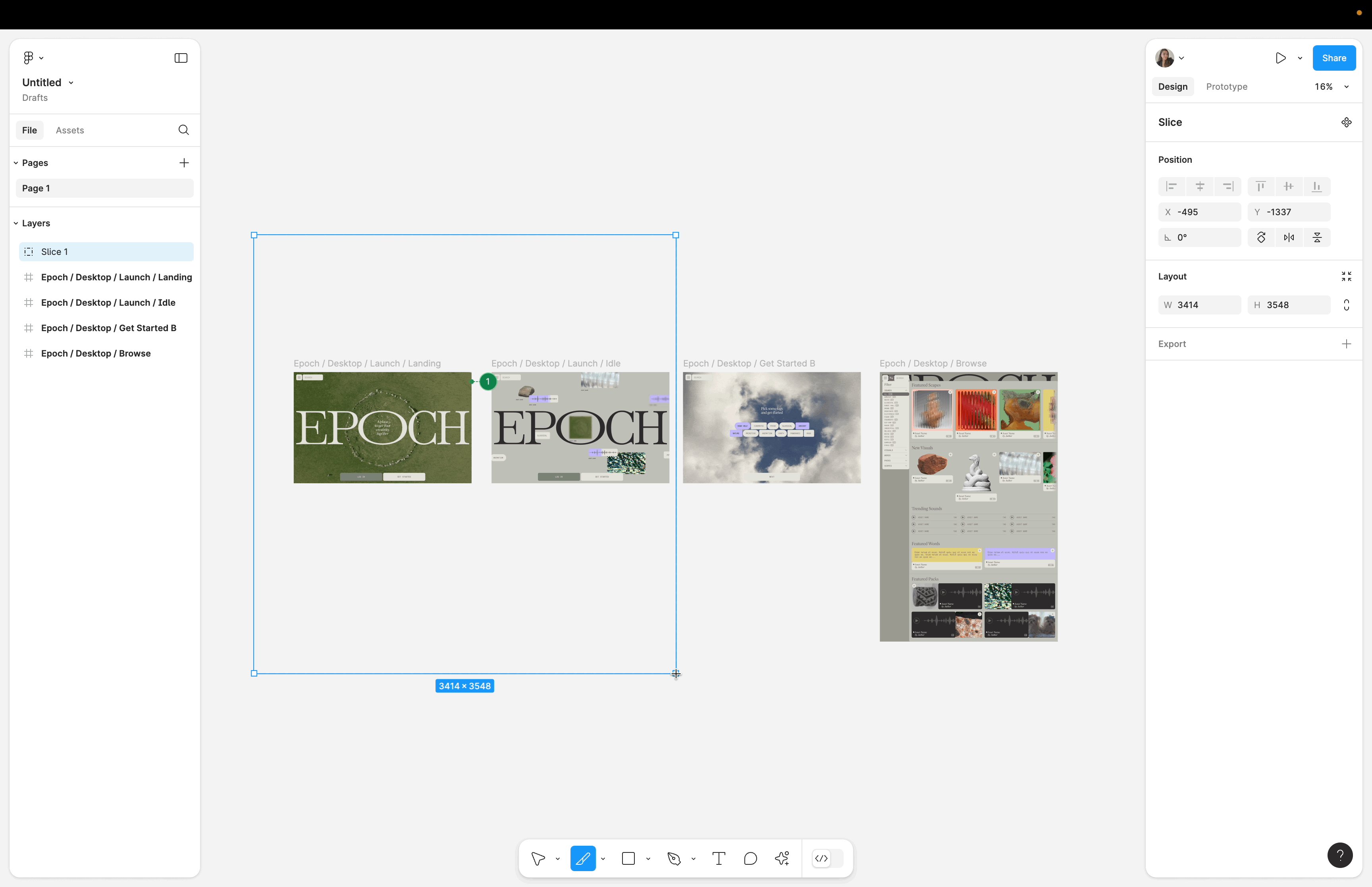
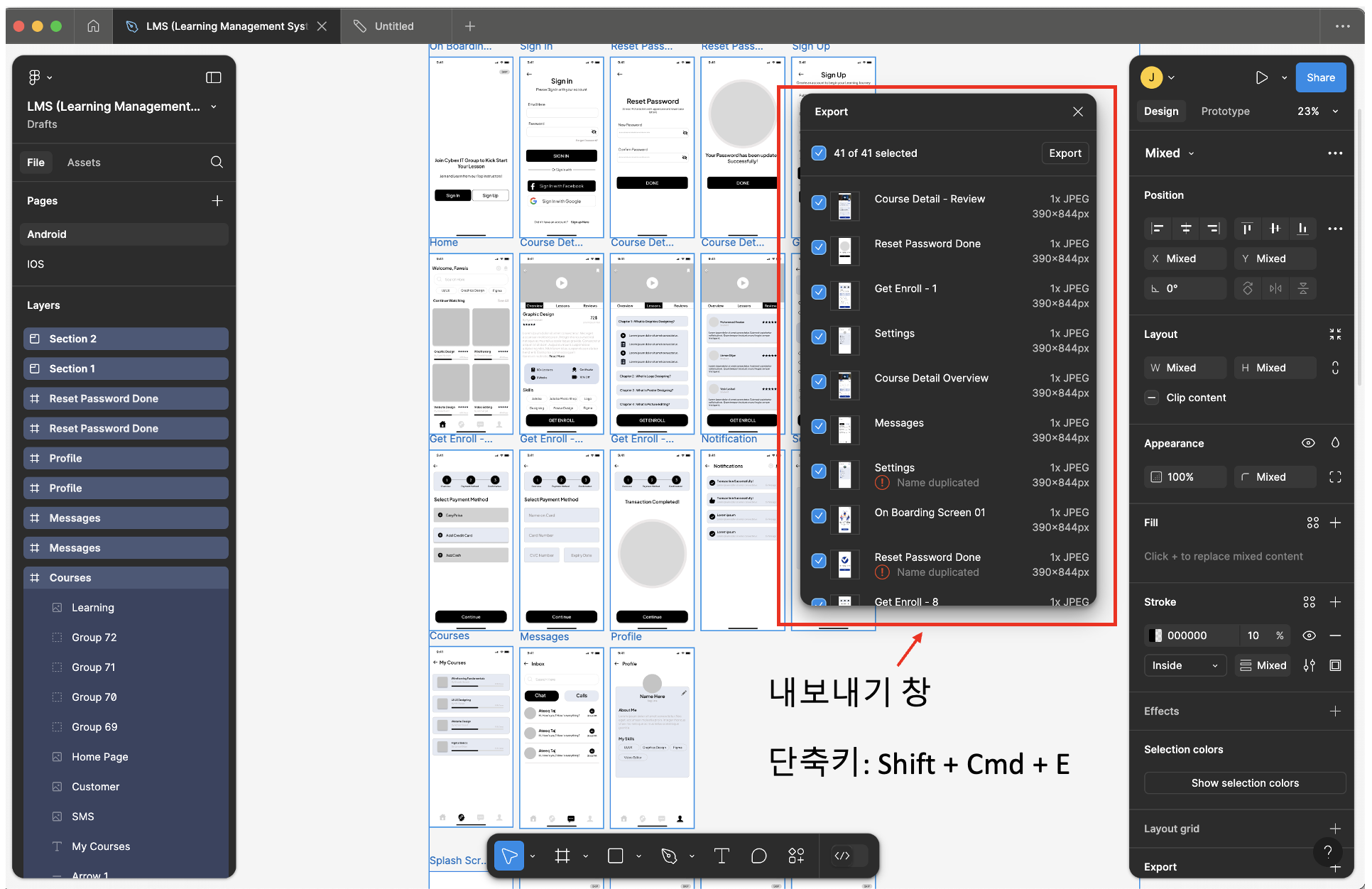
2) 대량 내보내기와 슬라이스 기능
대량 내보내기 기능으로 여러 레이어를 한 번에 내보낼 수 있으며, 슬라이스 도구는 특정 영역을 추출할 때 유용합니다.

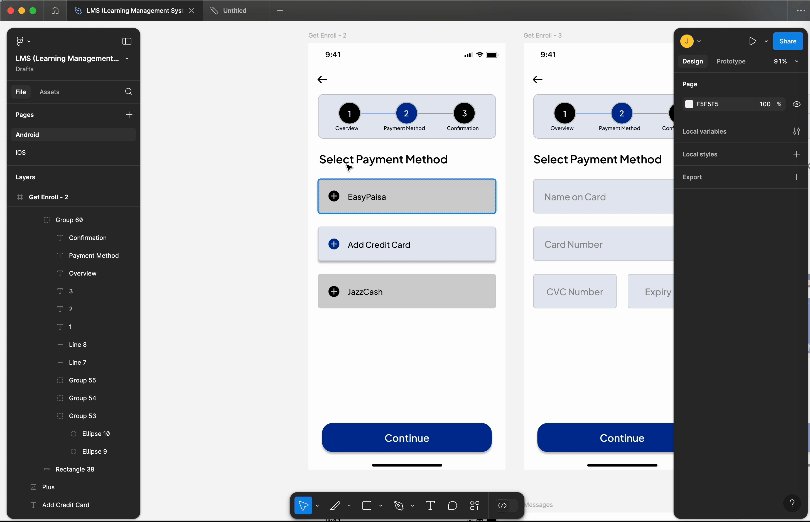
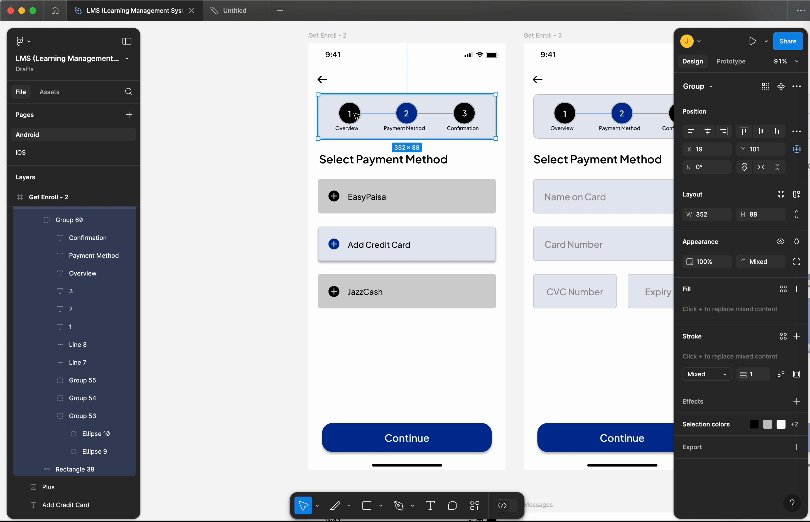
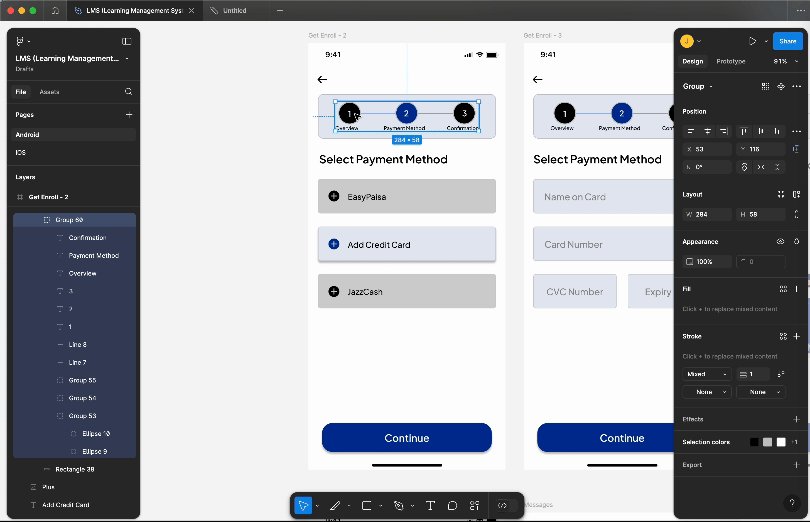
3) 디자인 요소 선택과 유용한 단축키
디자인 요소를 선택하려면 마우스로 클릭하거나, 더블 클릭 및 Enter 키를 이용해 중첩된 객체를 선택할 수 있습니다. Shift + 2로 선택한 요소를 확대할 수 있습니다.

개발자가 알아두면 좋은 피그마 활용 팁
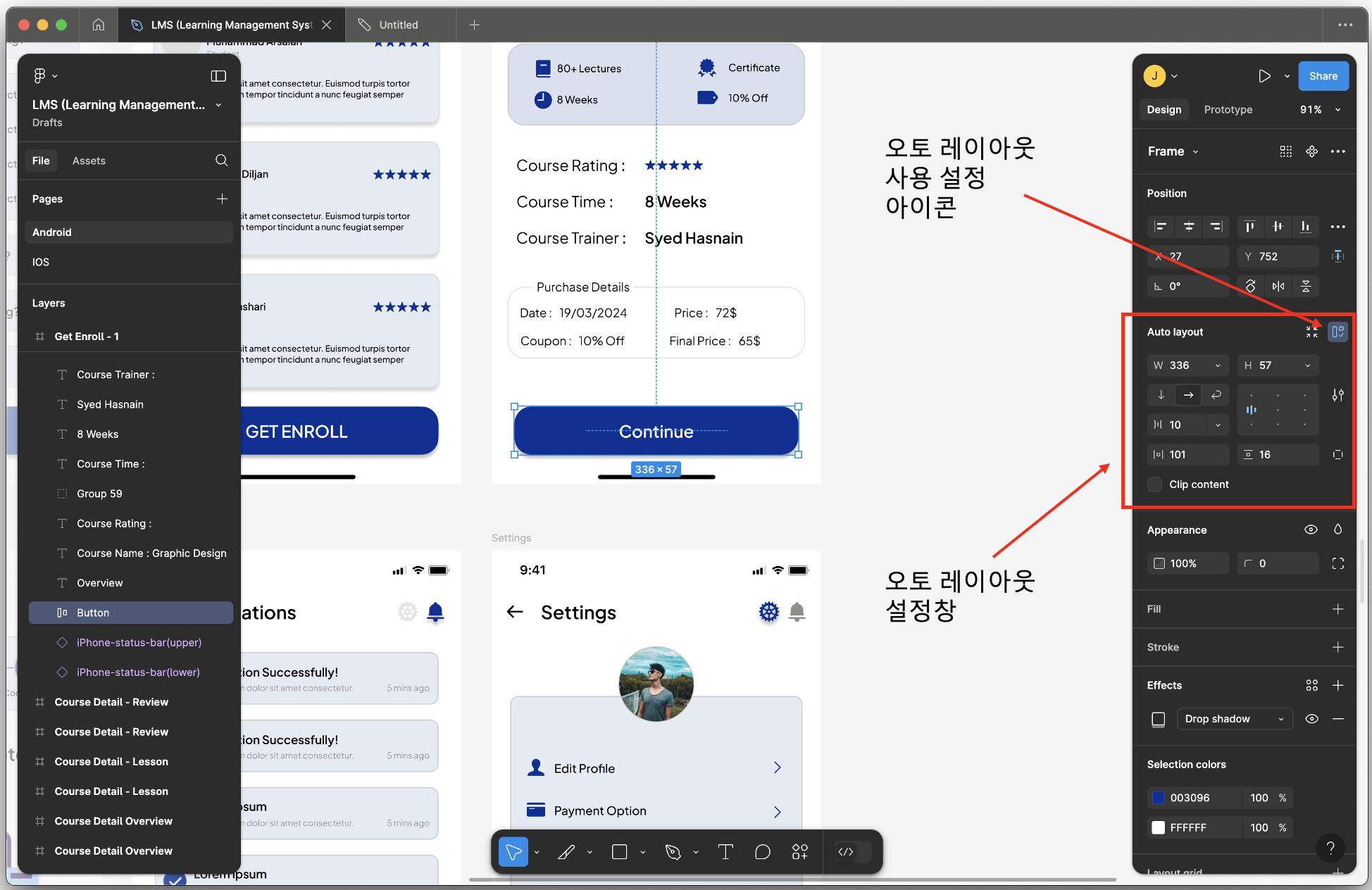
1) 반응형 디자인 구현을 위한 오토 레이아웃 활용
오토 레이아웃 기능은 디자인 요소의 간격 및 정렬을 조정하여 반응형 디자인을 구현합니다. Shift + A로 설정할 수 있으며, 자동 크기 조정 기능이 있습니다.

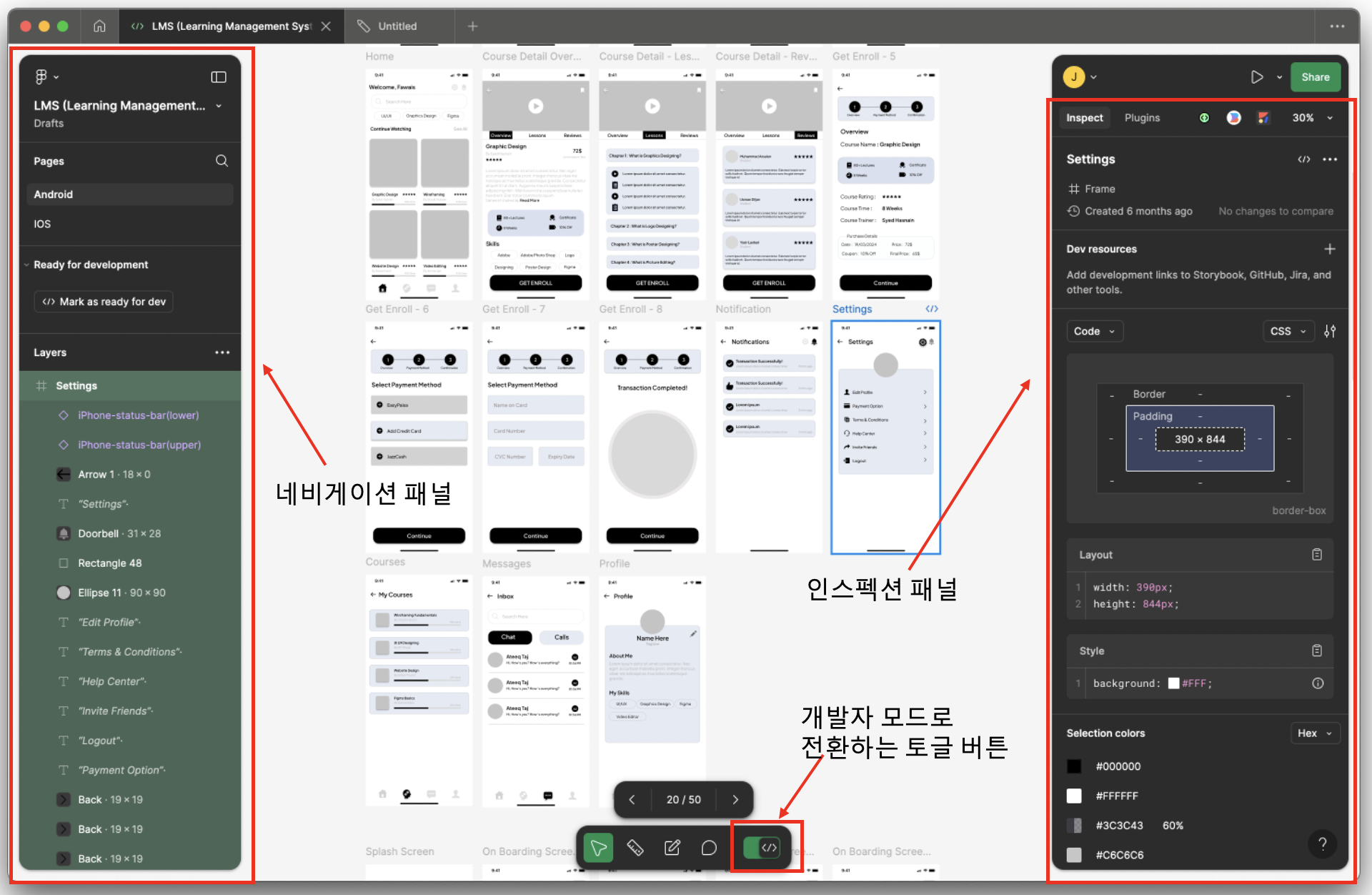
2) 개발자 모드(Dev Mode)
2023년 6월에 출시된 개발자 모드는 디자인 사양 확인 및 코드 스니펫 생성이 가능합니다. 유료 플랜에서만 지원되며, 협업 프로세스가 잘 설정되어야 효과적입니다.

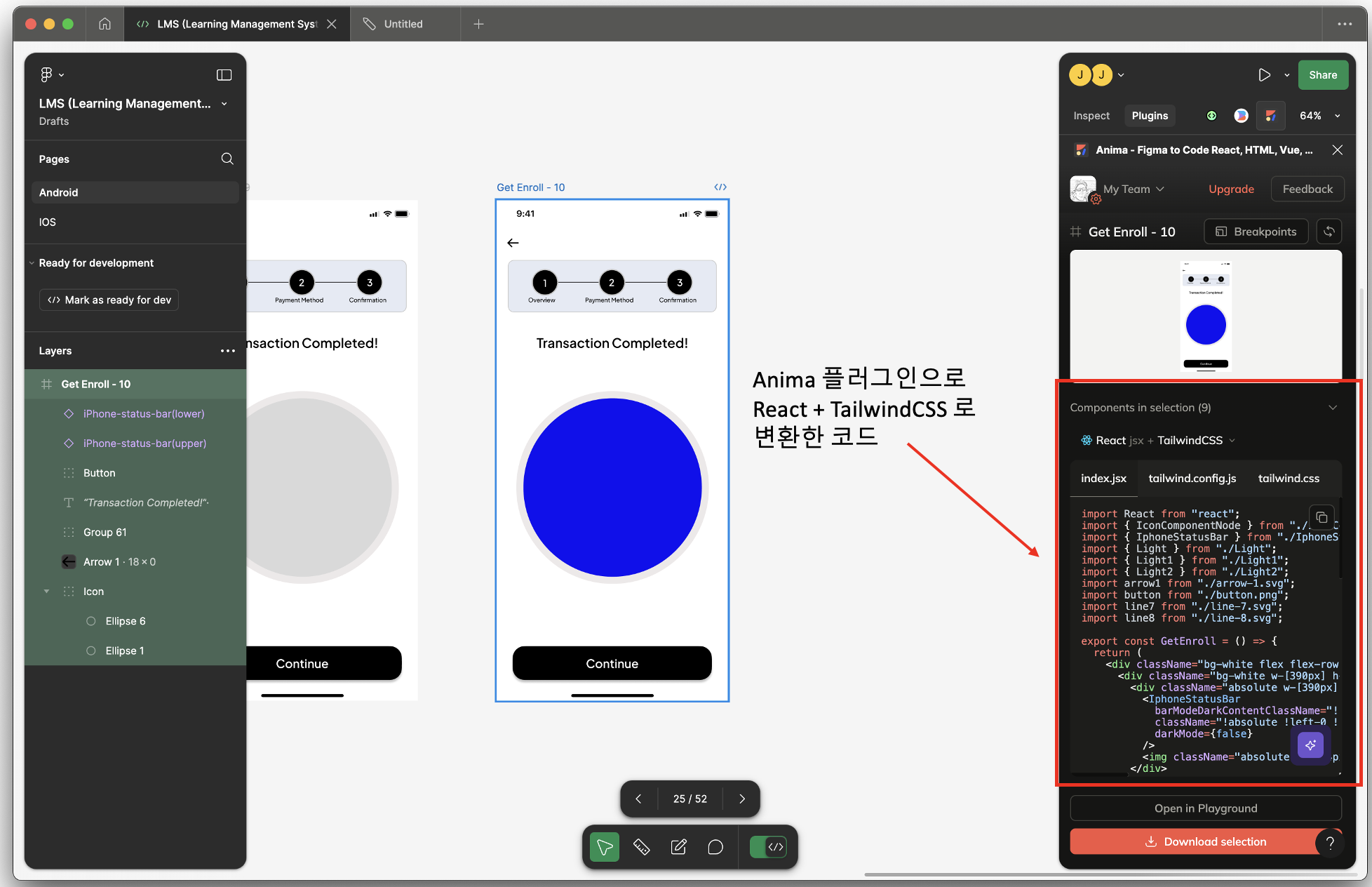
3) 플러그인과 확장 프로그램 활용
피그마의 다양한 플러그인을 활용해 작업 효율성을 높일 수 있습니다. 개발자가 자주 사용하는 플러그인으로는 코드 변환 및 디자인 리소스 추가에 유용한 도구들이 있습니다.

마치며
피그마는 디자인에서 개발로의 전달 과정을 간소화하며, 디자이너와 개발자 간의 원활한 협업을 가능하게 합니다. 향후 AI의 발전에 따라 피그마는 개발자들에게도 필수적인 도구가 될 것으로 기대됩니다.
해당 기사는 GPT를 이용하여 요약한 내용입니다.
 관리자 신현승
관리자 신현승